
Building a calculator with WP Forms plugin
One of the great things about WordPress is the great number of amazing plugins that are available to extend/build functionality in any type of website. One such amazing plugin is the WP Forms plugin which is a great plugin to create amazing forms quickly. However, what I really like about this particular plugin is how it provides amazing options to extend its features with the right use of actions and filters.
So when needing to build a customized calculator WP Forms seemed like a great choice. So here is how we built a custom calculator for a client using WP Forms.
Step 1:
Create your form
This is a no-brainer considering how easy it is to create a form using WP Forms. Make sure that whatever fields you want to use for calculation are numbers – this way the validation check are done for you already.
Step 2:
Note the numbers for the fields on which you want to perform calculation.

Step 3:
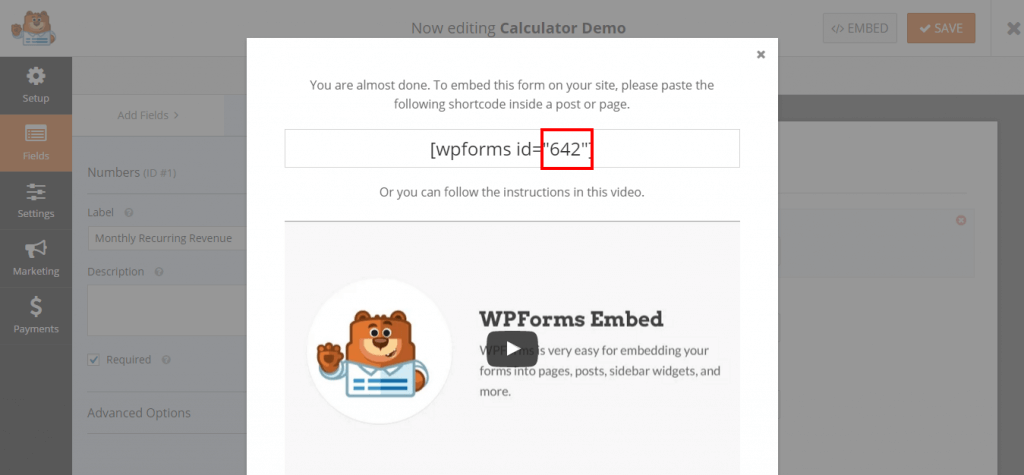
Find out the id for the form.

Step 4:
Add this bit of code in your site (usually the functions.php file)
https://gist.github.com/speedguy/672dc22f2e30c2b21ced97a4dcc1e338
Advantages of this approach
- You can use the validation methods that already come built inside WP Forms
- Entries are stored at the backend for later reference (you can even export these as a csv)
- Email is sent with the form data – it can be customized to show the form calculation result as well (not covered in this example)
- Using the Pro version of the plugin you can actually build a multi page/part calculator where data is gathered over multiple steps and then processed at the end
* Note that the version we used is the pro version which has some features available that are unavailable in the free version (such as multi-page conditional forms) – but effectively the idea is the same. You can build multi-step conditional forms that perform complex calculations using this method.
