by upnewadmin | Jan 11, 2018 | General Topics
There used to be a time when businesses and people listed their email address upfront on their websites to make it easy for others to contact them. However, as spam on the internet grew by leaps and bounds this became problematic as spammers harvested these emails to send out spam. Today the best approach is to have a form on your website that allows a person to fill in the needed details and the server then sends out an email to the site administrator letting them know that someone wants to contact them. This has the added advantage to the admin of making sure that some other basic info (like website or phone number or other notes) are also provided by the person who initiates the contact.
Here are some great tips for a website owner to consider when setting up contact form on their website:
- Setup Notifications:
A notification is basically the email/message sent out once the form is submitted. The admin definitely needs a notification. At times it may be a good idea to also have the person who filled the form get a notification email. This can be a great idea where you want the person to have a record of what they filled in.
- Confirmation Message/Page:
Almost all form plugins allow to either show a message after the form is submitted or redirect to a page. It is a great idea to actually redirect the user to a page after the form is filled. This way you can make sure that you can track the visitors to that page in your tracking software and know how many people filled in the form. Also on the confirmation page you can provide any additional info that you want the user to get.
NOTE: Make sure that the thank you page you set is then adjusted to be hidden from search engines. You don’t want people to search your website and find out about that page without filling out the desired info.
- Ensure correct sender settings:
Make sure that the form is setup correctly so that when you get an email then it is clear who sent it to you. Ideally it should be setup so that you can just hit reply and send an email back. But at times hosts may not allow that – so test it out to see what works for you (or rather your hosting)
The best way to setup a form on your website is to use one of the many great form plugins available in the WordPress repository. Among these the more popular ones(with a free version) are listed below:
- Contact Form 7: The most popular free form plugin out there. The interface is not too great though so it can be difficult for a newbie to setup a big form.
- WP Forms: A great form that also has a paid version to allow more extended usage.
- Ninja Forms: Another great form plugin with a pro version too.
- Caldera Forms: A very flexible form plugin – again comes with a free and a pro version.
So next time you need to setup a form on your WordPress website then be sure to try out one of these forms. Not only will these save you time but will also provide a more streamlined experience for those who want to contact you. If you need to build forms that need to use conditional logic or are more complicated than usual then you can also contact us. We provide extremely cost effective solutions to most WordPress development needs.

by upnewadmin | Apr 27, 2016 | Code Snippets, Featured
One of the great things about WordPress is the great number of amazing plugins that are available to extend/build functionality in any type of website. One such amazing plugin is the WP Forms plugin which is a great plugin to create amazing forms quickly. However, what I really like about this particular plugin is how it provides amazing options to extend its features with the right use of actions and filters.
So when needing to build a customized calculator WP Forms seemed like a great choice. So here is how we built a custom calculator for a client using WP Forms.
Step 1:
Create your form
This is a no-brainer considering how easy it is to create a form using WP Forms. Make sure that whatever fields you want to use for calculation are numbers – this way the validation check are done for you already.
Step 2:
Note the numbers for the fields on which you want to perform calculation.

Step 3:
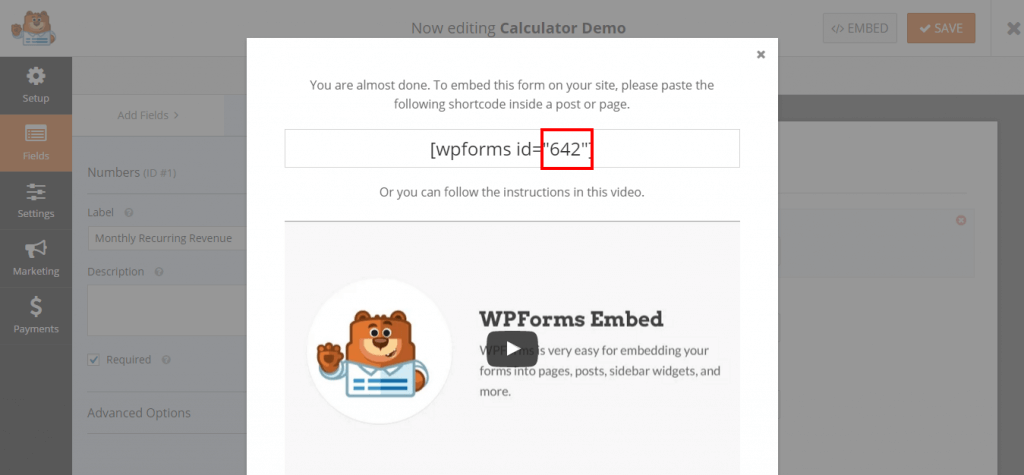
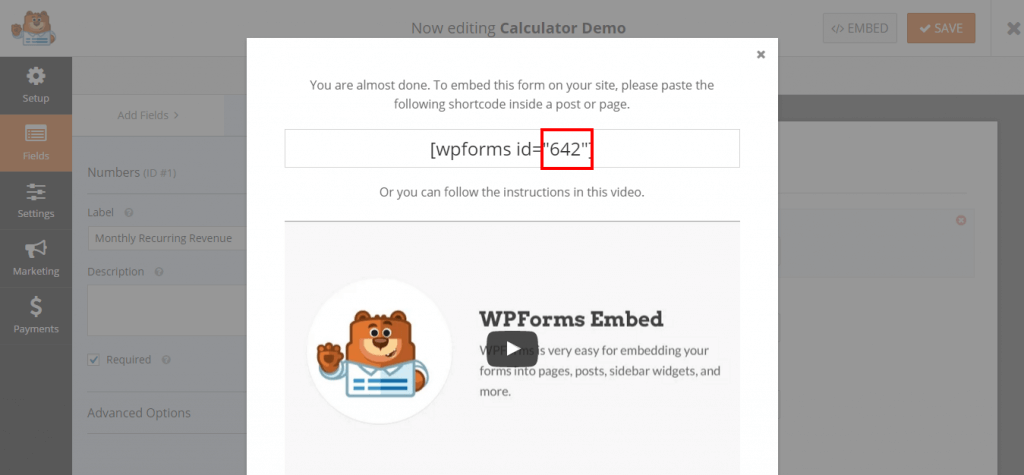
Find out the id for the form.

Step 4:
Add this bit of code in your site (usually the functions.php file)
https://gist.github.com/speedguy/672dc22f2e30c2b21ced97a4dcc1e338
Advantages of this approach
- You can use the validation methods that already come built inside WP Forms
- Entries are stored at the backend for later reference (you can even export these as a csv)
- Email is sent with the form data – it can be customized to show the form calculation result as well (not covered in this example)
- Using the Pro version of the plugin you can actually build a multi page/part calculator where data is gathered over multiple steps and then processed at the end
Click Here For Demo
* Note that the version we used is the pro version which has some features available that are unavailable in the free version (such as multi-page conditional forms) – but effectively the idea is the same. You can build multi-step conditional forms that perform complex calculations using this method.
by upnewadmin | Apr 6, 2016 | Wordpress maintenance
WordPress is the most popular CMS in the world right now. It is popular not just because it is free but because it is far easier to manage as compared to other solutions out there. Ask anyone who has spent time updating Drupal/Joomla sites and the ease in managing a basic WordPress setup is obvious. Most of the time creating a backup of the database and the wp-content folder (or all WordPress files if that is easier for you) is all you need to do before hitting an upgrade from the WordPress Dashboard. But there are times when an upgrade becomes a painful problem and it is best to have an expert handle it.
Listed below are some likely scenarios when you may want to have an expert sort it out for you.
You are unable to perform the upgrade by just clicking the upgrade button
Possible Cause#1: File permissions
This usually happens when due to server file permissions the upgrade cannot be performed. In this case you are presented with a screen which asks for FTP/SFTP info which WordPress can then use to move the files.
Possible Cause#2: Php version too old
Every iteration of the software aims to improve on the previous by using newer technologies/tools available. As WordPress runs on Php so it requires a later version of Php every now and then. If your server has not adjusted the Php environment for your setup then you may face upgrade issues.
Yikes my site looks nothing like it used to before the upgrade!
Possible Cause#1: Theme upgrade
What likely happened here is that you upgraded a theme without ever having created a child theme. All customization done to the parent will get overwritten as soon as you upgrade the theme.
Possible Cause#2: Plugin upgrade
You may have been using some sort of page builder tool or a plugin that was rendering a portion of the site. An upgrade may have caused either the plugin to stop working or the plugin author may have changed the styling/markup which can cause the look of your site to be different.
You get a plain white screen (also known as white screen of death)
Possible Cause#1: Fatal error in code
Due to a combination of the theme/plugin upgrade you may now be encountering an error that is stopping the php script from continuing. To find out more try to get hold of the server error log. In most cPanel based hosting solutions you can find the file called error_log which may contain more info.
Possible Cause#2: Server memory issue
Your WordPress installation may need more memory that previously. This may be due to a theme/plugin upgrade which may now be needing more memory than before and hence causing the breakdown.
All the images your uploaded in your content have disappeared!
Possible Cause#1: Responsive media served by WordPress since 4.4
This is usually only an issue if you have SSL enabled on your site but the images on your site are not being served via https. This can cause all images which are served using the srcset attribute to generate insecure data errors in your browser console and not show up on your site after an upgrade.
The issues listed above are not an exhaustive list as WordPress is widely used over many configurations. If you are ever faced with such issues then it might be a better idea to find an expert to help you. Always remember to take a backup of the site before you update it. Without a backup at times even an expert may not be able to solve your issues for you!

by upnewadmin | Feb 26, 2016 | Featured, Web Design
A website is the equivalent of having an office/shop on the internet. Just as every shop needs a sign board outside telling everyone the name of the shop and what you can get here a website too needs some sort of signboard. That signboard is really what you can call the header of your website and must contain what is called a “call to action”.
Some cool ideas for call to action are listed below. But really you are not limited by your imagination and can do something fancy specific to your website/business.
Phone Number
This is great for websites where you want the visitor to call you up for further details.
Email
If you want people to email you straight away then this might be a great idea (be aware that plain email is very likely to also attract spam)
Popup form
This is by far my favorite. A small phrase to get the interest of the visitor results in a click which opens a popup that shows a contact form. This allows the site owner to get a couple of fields from the user or maybe even have the visitor opt in to a mailing list.
Sticky button
This can be a button that sticks to the top or an edge of the browser and stays there even if you scroll through the website. The fact that it is always visible means that your visitor can take the action even if they are halfway through the page.
by upnewadmin | Aug 10, 2015 | Web Design
Everyone wants a website that not just communicates the bare essential message but does so in a way that stands out as unique. After using text and images the next logical way to spice up your website is an animation. While previously the best way to create an animation used to be Flash – this is today considered archaic and is no longer the favored mode of creating an animation of any sort for a website. The two broad approaches of creating animations on a website are listed below:
- CSS3
CSS3 has brought about a number of new tags to help create some basic animation effects. Since most modern browsers have been supporting CSS3 to some extent for quite a while we can now use this method to safely create these basic animation effects easily. The advantage of using this method is that it does not require loading up any additional libraries.
- Javascript
Javascript is an amazing language to create animations for a website. There are a number of some really amazing libraries custom built for this very purpose allowing developers to create complex animations. Some of the notable ones are Raphael, Snap, Animo, GSAP etc.
Each method has its own pros and cons so make sure you analyze your requirements before selecting an approach.